Bạn có tò mò về web và muốn xem qua mã nguồn của bất kỳ trang web nào trên internet không? Nếu vậy, bạn không cô đơn. Một trong những câu hỏi thường xuyên nhất của độc giả mà chúng tôi gặp là cách xem mã nguồn HTML từ BẤT KỲ trang web nào trên iPhone (hoặc iDevice – iPad hoặc iPod Touch khác.) May mắn thay, chúng tôi đã có giải pháp nhờ Nhà phát triển Rob Flaherty! Bài viết này phác thảo các bước cần thiết để xem mã nguồn (HTML, CSS, JavaScript, v.v.) cho bất kỳ trang web nào trên iDevices của bạn bao gồm iPad, iPhone hoặc iPod touch. Và trên hết, không cần ứng dụng!
Cách xem mã nguồn HTML trên iDevices
8 Bước đơn giản để xem mã nguồn HTML
- Nhấn vào Safari (iPhone, iPod hoặc iPad), nếu nó chưa được mở và truy cập trang này. Phương pháp này cũng hoạt động đối với Chrome
- Chọn Nút chia sẻ (còn được gọi làNút hành động):

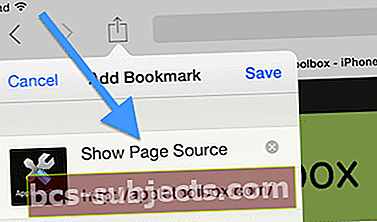
- Nhấn vào Dấu trang:

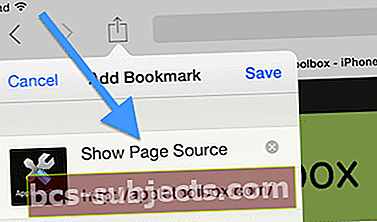
- Chọn Trường tên và nhấn vào biểu tượng X để xóa và đặt tên là “Hiển thị nguồn trang” rồi nhấn vào “Lưu”.

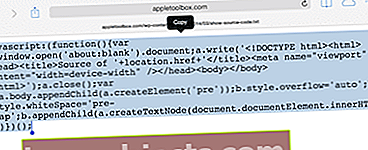
- Bây giờ hãy truy cập trang này và chọn tất cả và sao chép mã javascript: (tín dụng mã: Rob Flaherty)

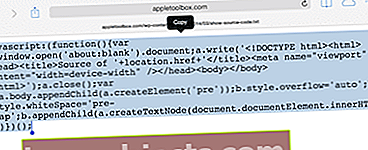
- Xác nhận rằng mã bạn sao chép từ trang web của Rob trông giống như mã này (nhưng sao chép từ trang này KHÔNG phải từ bên dưới):
- javascript: (function () {var a = window.open ('about: blank'). document; a.write ('Nguồn của' + location.href + ''); a.close (); var b = a. body.appendChild (a.createElement ('pre')); b.style.overflow = 'auto'; b.style.whiteSpace = 'pre-wrap'; b.appendChild (a.createTextNode (document.documentElement.innerHTML) )}) ();
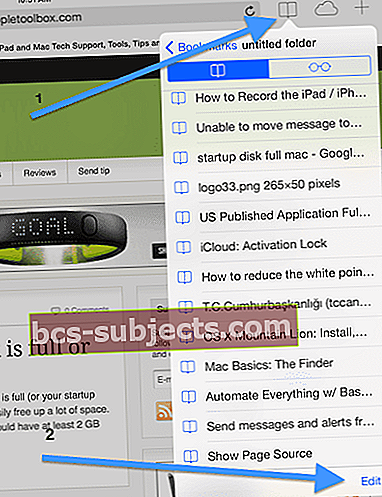
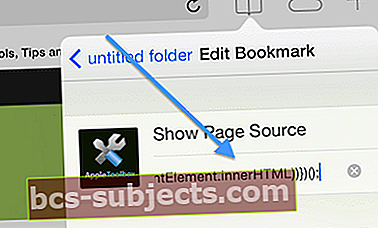
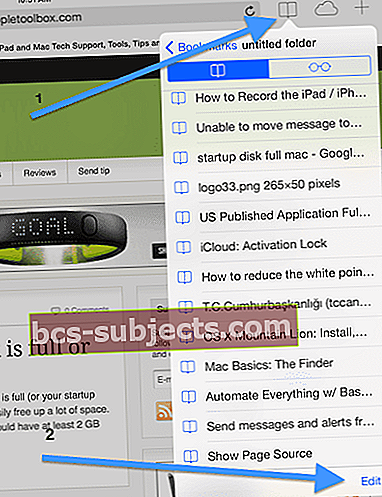
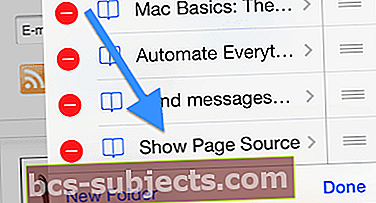
- Chạm vào Dấu trang biểu tượng và nhấn Biên tập:

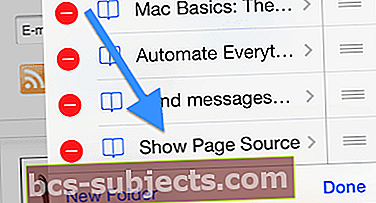
- Chọn dấu trang “Hiển thị Nguồn Trang” mà bạn vừa tạo ở bước # 4:

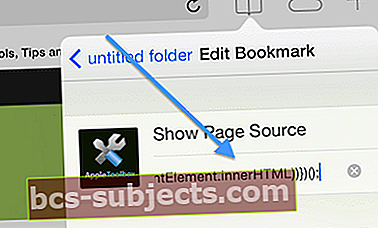
- Nhấn vào Trường địa chỉ và nhấn vào biểu tượng X để xóa nó, sau đó dán mã javascript bạn đã sao chép ở bước # 5; sau đó nhấn vào Xong

Đó là nó! Giờ đây, bạn có thể truy cập bất kỳ trang web nào bằng Safari di động (và Chrome) trên iDevice của mình (iPhone, iPod hoặc iPad), nhấn vào Dấu trang sau đó nhấn vào dấu trang Hiển thị Nguồn Trang và một cửa sổ mới sẽ mở ra hiển thị mã nguồn của trang web. Tuyệt vời và dễ dàng!
Kết quả cuối cùng để xem mã nguồn HTML


Và, tất nhiên, có một ứng dụng cho điều đó!
Nếu bạn không thích ý tưởng thực hiện một loạt các bước thủ công, App Store sẽ cung cấp một số ứng dụng thực hiện công việc này cho bạn! Tìm kiếm các ứng dụng của bên thứ ba như Xem nguồn, Nguồn cho trang web, Trình duyệt nguồn và các ứng dụng tương tự cho phép bạn xem mã nguồn HTML. Với các ứng dụng này, bạn có quyền truy cập vào tất cả mã nguồn HTML, CSS của trang web yêu thích của mình và trên một số ứng dụng, bất kỳ Javascript nào. Một số ứng dụng này thậm chí còn cung cấp tiện ích mở rộng Safari cho các thiết bị iOS và bao gồm các tính năng tìm kiếm và đánh dấu cú pháp được tích hợp sẵn!
Với các ứng dụng này, việc xem mã nguồn là một quá trình một bước trơn tru. Chỉ cần nhập một URL và ngay lập tức thấy mã nguồn đằng sau nó. Hoặc sử dụng tiện ích mở rộng Safari của ứng dụng và duyệt web như bạn thường làm. Sau đó, khi bạn muốn xem nguồn cho trang hiện tại của mình, tất cả những gì bạn cần làm là nhấn vào biểu tượng Hành động và chọn Xem Nguồn. Thật dễ dàng sao chép văn bản vào bảng dán của bạn để sử dụng trong các ứng dụng khác hoặc thậm chí gửi nó dưới dạng email.